
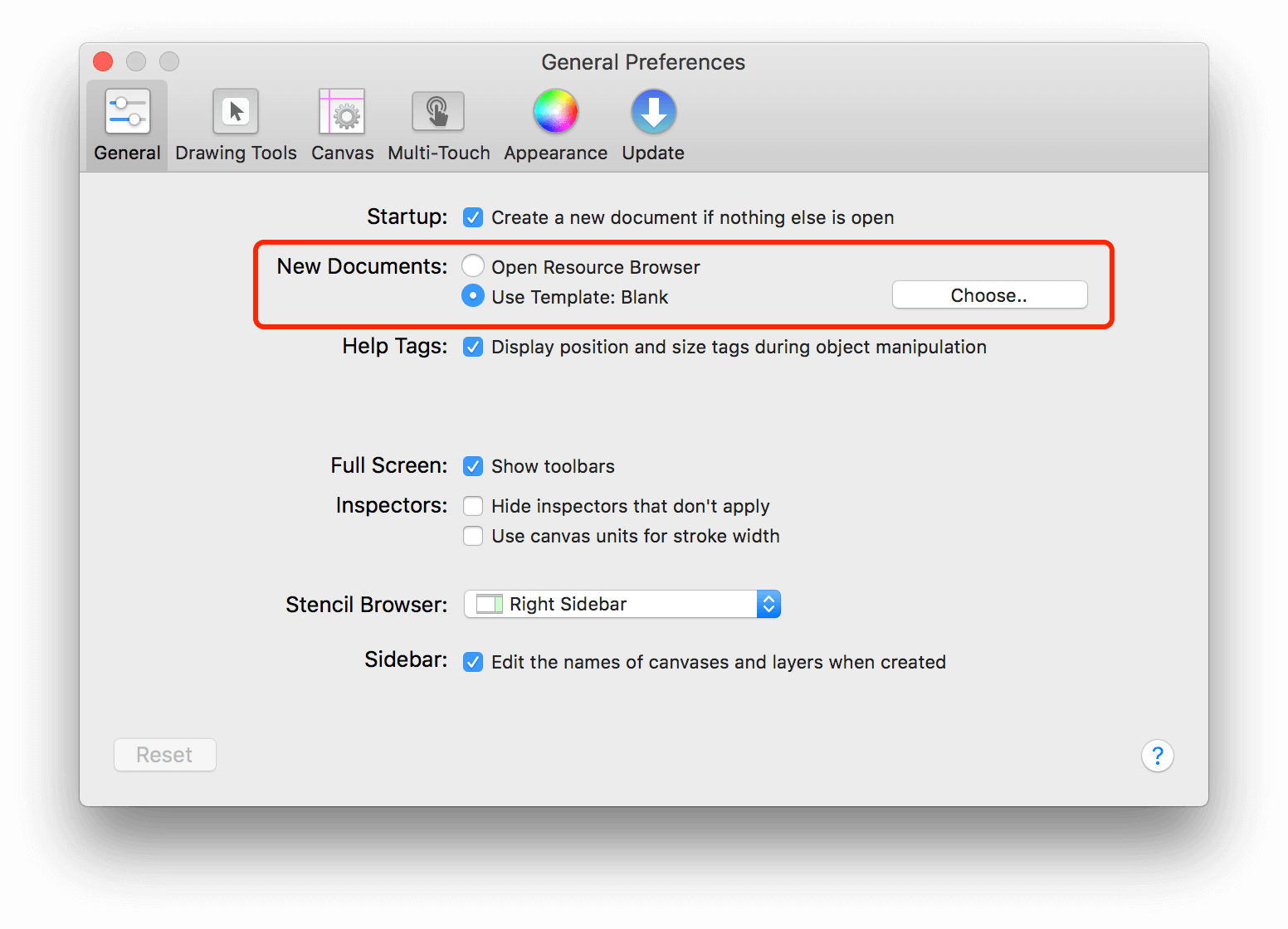
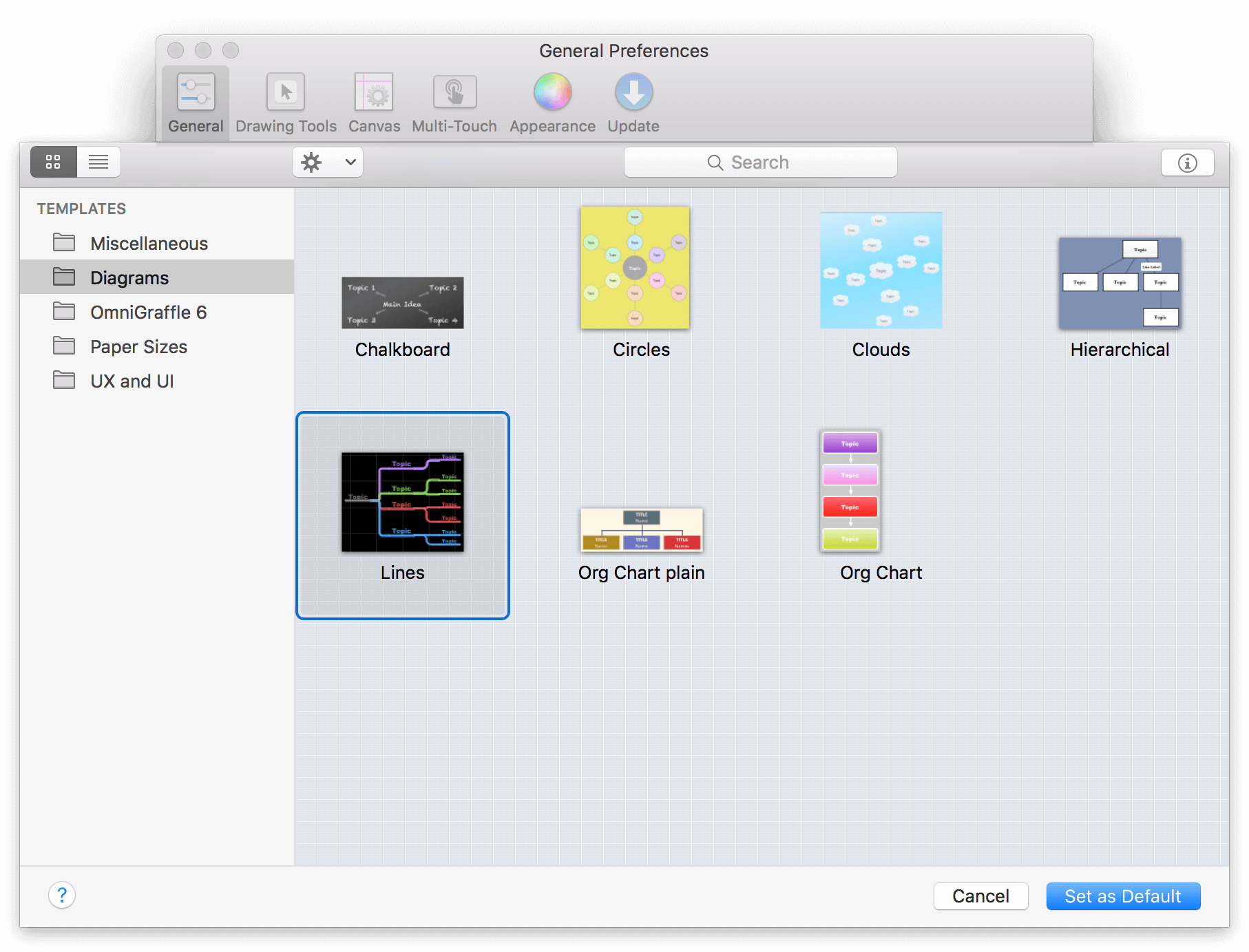
OMNIGRAFFLE 6 TUTORIAL HOW TO
Not only can each canvas have its own grid, with the option of snapping objects to grid, but it keeps track of the spacing between existing objects on the canvas and provides useful smart guides suggesting how to keep new objects evenly spaced. OmniGraffle provides quite a bit of power and flexibility to make consistent spacing easy. At JTech, we use templates especially to get a head start creating flowcharts of our web development projects. Useful for developing consistent pages throughout your website or application. If stencils are groups and individual objects in a collection, templates are akin to a whole canvas - without any customization yet applied.Ībove: A sample flowchart built using our flowchart template. Much like stencils, templates allow you to create a document with pre-defined styles for later use.

Therefore, these stencils are important both for the interface designers, where there can be a great temptation to create novel elements, and for the front-end developers, who can be provided with reassurance that there is a comprehensive, consistent plan to implement. When creating the final style guide (which we at JTech call the master element sheet) for the project, we begin with the objects created in OmniGraffle.

Using stencils as a pattern library in OmniGraffle speeds up wireframing but also creates a cornerstone of style consistency across the different pages or screens of your project. We’ve also created fully custom stencils with icons that represent budget items for our flowcharts and help us consistently track project complexity.Ībove: JTech’s flowchart stencil helps us track project features and complexity.

In particular, the Konigi wireframe kit bundled with OmniGraffle is extensive and high quality, and makes an excellent starting point.īecause stencils can easily be unbundled and recombined, I’ve created a custom version of the Konigi kit that cuts out all the elements I don’t use, customized others (such as a “heavier” image placeholder) and added still others - such as embedded Google Map widgets - that are commonplace in the work that we do for our clients. These stencils are superbly useful for quickly getting your hands dirty with low-fidelity wireframes for prototyping.Īt JTech, we’ve made extensive use of bundled stencils, Graffletopia and our own custom stencils. In addition to creating stencils of your own, many stencils are bundled with OmniGraffle and a vast number are available from Graffletopia. Think of stencils as a pattern library from which you can pull objects or modules on to your canvas at any moment. OmniGraffle allows you to group objects, and to organize these groups of objects into stencils. Stencils are one of OmniGraffle’s superpowers. In particular, it would be nice if there were shared objects rather than layers - the current way of doing things doesn’t allow for repositioning, which means that it can only be used when absolute positioning is acceptable.Īnything related to the flow of a page, such as a footer that’s positioned below a page or screen of dynamic height, cannot be addressed using shared layers. Shared layers in OmniGraffle are powerful - they sync across all your canvases - but are not without their limitations. In addition, shared layers allow you to show objects (such as site navigation) which will appear on multiple canvases of your project.Ībove: A subset of the Konigi wireframing kit bundled with OmniGraffle. This is particularly useful for annotating documents and calling out specifications in style guides. Like Photoshop, each canvas within a document can have multiple layers, each of which can be turned on and off.

Each OmniGraffle document can have as many canvases as you need.Ībove: These two canvases show two states of an interaction: open and closed versions of a mobile menu. We often create additional canvases to represent alternate states and user interaction. We use a canvas to represent each “screen” of a website or app, rather than creating separate Photoshop documents.
OMNIGRAFFLE 6 TUTORIAL DOWNLOAD
Download Now Wireframing and Flowchart Workflow Tools 1) Canvases


 0 kommentar(er)
0 kommentar(er)
